
Laravel 8 ile kullanıcı giriş ekranı ve kayıt ekranı yapımı.
Laravel 8 oturum açma ve kayıt eğitimi; Bu eğitimde, Laravel uygulamasında özel kimlik doğrulama oturum açma ve kaydının nasıl oluşturulacağını açıklayacağız.
Adım 1: Laravel Uygulaması Oluşturun
Adım 2: Veritabanına Bağlan
Adım 3: Yetkilendirme Denetleyicisini Kurun
Adım 4: Yetkilendirme Yolları Oluşturun
Adım 5: Auth Blade Görünüm Dosyaları Oluşturun. ##### Adım 6: Laravel Geliştirme Sunucusunu Çalıştırın
=>
Adım 1: Laravel Uygulaması Oluşturun
Sisteminizde Composer'ı zaten yapılandırdığınızı varsayıyoruz, yeni laravel uygulamasını yüklemek için aşağıdaki komutu çalıştırın. Yoksa buradaki linkten indirebilirsiniz.
composer create-project --prefer-dist laravel/laravel_demo_app
Ardından, uygulama klasörüne gidin:
cd laravel_demo_app
=>
Adım 2: Veritabanına Bağlan
Şimdi, laravel uygulamasını veritabanına bağlamak için .env yapılandırma dosyasına veritabanı adı, kullanıcı adı ve şifre eklemeniz gerekiyor:
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=database_name
DB_USERNAME=database_user_name
DB_PASSWORD=database_password
.
Laravel uygulaması, varsayılan bir Kullanıcı modeli ve geçiş dosyası ile birlikte gelir ve veritabanı içinde yeni tabloyu oluşturmak için yalnızca aşağıdaki komutu çalıştırmamız gerekir. Bu nedenle, terminale gidin ve geçişi çalıştırmak için aşağıdaki komutu yürütün.
php artisan migrate
=>
Adım 3: Yetkilendirme Denetleyicisini Kurun
Ardından, komut istemine önerilen komutu yazın ve CustomAuthController adıyla yeni bir denetleyici dosyası oluşturmak için komutu çalıştırın.
php artisan make:controller CustomAuthController
Daha sonra
app\Http\Controllers\CustomAuthController.php
dosyasını açın ve aşağıdaki kodu dikkatlice dosyanın içine yerleştirin.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Hash;
use Session;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
class CustomAuthController extends Controller
{
public function index()
{
return view('auth.login');
}
public function customLogin(Request $request)
{
$validator = $request->validate([
'email' => 'required',
'password' => 'required',
]);
$credentials = $request->only('email', 'password');
if (Auth::attempt($credentials)) {
return redirect()->intended('dashboard')
->withSuccess('Signed in');
}
$validator['emailPassword'] = 'Email address or password is incorrect.';
return redirect("login")->withErrors($validator);
}
public function registration()
{
return view('auth.registration');
}
public function customRegistration(Request $request)
{
$request->validate([
'name' => 'required',
'email' => 'required|email|unique:users',
'password' => 'required|min:6',
]);
$data = $request->all();
$check = $this->create($data);
return redirect("dashboard")->withSuccess('You have signed-in');
}
public function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => Hash::make($data['password'])
]);
}
public function dashboard()
{
if(Auth::check()){
return view('dashboard');
}
return redirect("login")->withSuccess('You are not allowed to access');
}
public function signOut() {
Session::flush();
Auth::logout();
return Redirect('login');
}
}
.
=>
Adım 4: Yetkilendirme Yolları Oluşturun
Bu adım, laravel uygulamasında özel kimlik doğrulamayı işlemek için POST ve GET yöntemleriyle rotaların nasıl oluşturulacağını açıklar. route/web.php dosyasını açın aşağıdaki kodu ekleyin
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\CustomAuthController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
*/
Route::get('dashboard', [CustomAuthController::class, 'dashboard']);
Route::get('login', [CustomAuthController::class, 'index'])->name('login');
Route::post('custom-login', [CustomAuthController::class, 'customLogin'])->name('login.custom');
Route::get('registration', [CustomAuthController::class, 'registration'])->name('register-user');
Route::post('custom-registration', [CustomAuthController::class, 'customRegistration'])->name('register.custom');
Route::get('signout', [CustomAuthController::class, 'signOut'])->name('signout');
.
=>
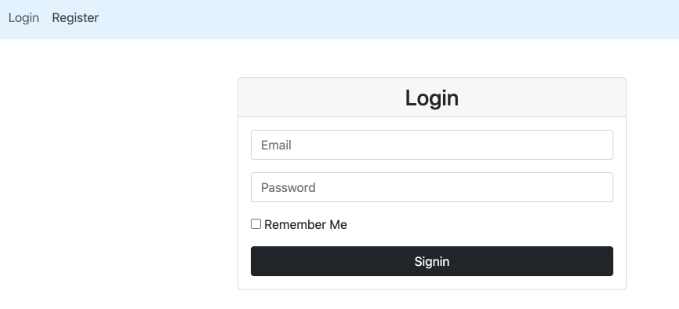
Adım 5: Auth Blade Görünüm Dosyaları Oluşturun
Resources/views/ klasöründe auth klasörü oluşturmanız ve aynı şekilde içinde yeni bir login.blade.php dosyası oluşturmanız gerekir, ardından aşağıdaki kodu resource/views/auth/login.blade.php dosyasına yerleştirin:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<main class="login-form">
<div class="cotainer">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<h3 class="card-header text-center">Login</h3>
<div class="card-body">
<form method="POST" action="{{ route('login.custom') }}">
@csrf
<div class="form-group mb-3">
<input type="text" placeholder="Email" id="email" class="form-control" name="email" required autofocus>
</div>
<div class="form-group mb-3">
<input type="password" placeholder="Password" id="password" class="form-control" name="password" required>
@if ($errors->has('emailPassword'))
<span class="text-danger">{{ $errors->first('emailPassword') }}</span>
@endif
</div>
<div class="form-group mb-3">
<div class="checkbox">
<label>
<input type="checkbox" name="remember"> Remember Me
</label>
</div>
</div>
<div class="d-grid mx-auto">
<button type="submit" class="btn btn-dark btn-block">Signin</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
Resources/views/auth klasörüne gitmeli, benzer şekilde içinde yeni bir registration.blade.php dosyası oluşturmalısınız, bundan sonra resource/views/auth/registration.blade.php dosyasında aşağıkdaki kodu ekleyin:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<main class="signup-form">
<div class="cotainer">
<div class="row justify-content-center">
<div class="col-md-4">
<div class="card">
<h3 class="card-header text-center">Register User</h3>
<div class="card-body">
<form action="{{ route('register.custom') }}" method="POST">
@csrf
<div class="form-group mb-3">
<input type="text" placeholder="Name" id="name" class="form-control" name="name"
required autofocus>
@if ($errors->has('name'))
<span class="text-danger">{{ $errors->first('name') }}</span>
@endif
</div>
<div class="form-group mb-3">
<input type="text" placeholder="Email" id="email_address" class="form-control"
name="email" required autofocus>
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
<div class="form-group mb-3">
<input type="password" placeholder="Password" id="password" class="form-control"
name="password" required>
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
<div class="form-group mb-3">
<div class="checkbox">
<label><input type="checkbox" name="remember"> Remember Me</label>
</div>
</div>
<div class="d-grid mx-auto">
<button type="submit" class="btn btn-dark btn-block">Sign up</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
Resources/views/ klasörüne gidin, ardından yeni dashboard.blade.php dosyasını oluşturun, ardından aşağıdaki kodu resource/views/dashboard.blade.php dosyasına ekleyin:
<!DOCTYPE html>
<html>
<head>
<title>Custom Auth in Laravel</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-light navbar-expand-lg mb-5" style="background-color: #e3f2fd;">
<div class="container">
<a class="navbar-brand mr-auto" href="#">Kodsozluk</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ route('register-user') }}">Register</a>
</li>
@else
<li class="nav-item">
<a class="nav-link" href="{{ route('signout') }}">Logout</a>
</li>
@endguest
</ul>
</div>
</div>
</nav>
</body>
</html>
.
=>
Adım 6:Laravel Sunucusunu Çalıştırın
Son olarak, uygulamayı tarayıcıda başlatmamıza yardımcı olacak laravel geliştirme sunucusunu çalıştırmamız gerekiyor. Komut istemi aracılığıyla aşağıdaki komutu uyguladığınızdan emin olun.
php artisan serve
Aşağıdaki url'yi tarayıcının adres çubuğuna ekleyin ve uygulamayı test edin.
http://127.0.0.1:8000/login
http://127.0.0.1:8000/registration

referance: https://www.positronx.io/

If you're preparing for a PHP developer interview, it's essential to have a good understanding of the PHP programming language and its ecosystem. PHP is a popular server-side scripting language used f

JavaScript, web sayfalarında dinamik ve interaktif işlevler gerçekleştirmek için kullanılan bir programlama dilidir.

Laravel temel olarak arka uçta PHP kullanarak web uygulamaları oluşturmak için kullanılan bir çerçevedir. Günümüzde kabul edilen en popüler PHP tabanlı web çerçevelerinden biridir.

Laravel 8 özel oturum açma ve kayıt eğitimi; Bu eğitimde, Laravel uygulamasında özel kimlik doğrulama oturum açma ve kaydının nasıl oluşturulacağını açıklayacağız.

Yakında Laravel 9 çıkacak ve bunları kullanabileceğimiz bazı yeni özellikler var. Bu makalede yeni bir özelliği inceleyeceğiz.

Bugün PHP Laravel Framework'ünde yeni bir route dosyasının nasıl oluşturulacağını öğreneceğiz.

json_decode() işlevi, bir JSON nesnesinin kodunu bir PHP nesnesine veya bir ilişkisel diziye dönüştürmek için kullanılır.

PHP ile JSON oluşturma, çevirme, dönüştürme işlemi nasıl yapılır?

Fluent Interface, daha okunabilir kod yapısı sağlayan tasarım yapısıdır. Sınıf içersinde yer alan fonksiyonları zincirlemeye yöntemiyle birbirlerine this ile oluşturulan nesneyi döndürerek bağlamaktır.
