Bilinmesi Gereken 7 HTML Etiketi
Web geliştiricisiyseniz, kesinlikle HTML kullanıyorsunuz! Çok fazla HTML özelliği kullanıyorsunuz, fakat bugün bazı yeni etiketler öğreneceksiniz!
1. bdo etiketi
bdo etiketi, metnin mevcut yönlülüğünü geçersiz kılar, böylece içindeki metin farklı bir yönde yapılabilir! Yön belirtmek için etiketi kullanabilirsiniz .
- ltr -> Metnin soldan sağa doğru gitmesi gerektiğini belirtir
- rtl -> Metnin sağdan sola doğru gitmesi gerektiğini belirtir.
<p>
<bdo dir="ltr">This text will go left to right.</bdo>
</p>
<p>
<bdo dir="rtl">This text will go right to left.</bdo>
</p>
2. kbd etiketi
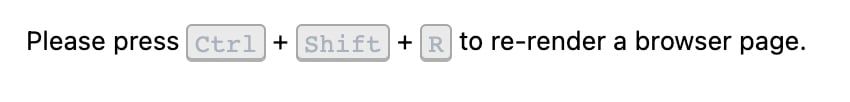
Kullanıcınıza kısayol göstermeniz gerekiyorsa kbd etiketini kullanmalısınız.
<p>Please press <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + <kbd>R</kbd> to re-render a browser page.</p>

3. details etiketi
HTML öğesi, bilgilerin yalnızca pencere öğesi "açık" duruma getirildiğinde görülebildiği bir açıklama pencere öğesi oluşturur.
<details>
<summary>Details</summary>
Something small enough to escape casual notice.
</details>
4. contenteditable etiketi
contenteditable etiketi, bir öğenin içeriğinin düzenlenebilir olup olmadığını belirtir.
<p contenteditable="true">This is an editable paragraph.</p>
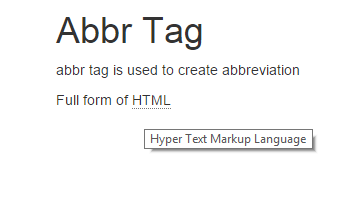
5. abbr etiketi
<abbr>Etiket "HTML", "CSS" gibi bir kısaltma ya da bir kısaltma, tanımlar ve üzerine gelindiği zaman tanım çıkar.
<p>You can use <abbr title="Cascading Style Sheets">CSS</abbr> to style your <abbr title="HyperText Markup Language">HTML</abbr>.</p>

6. translate
Bu özellik içeriğin çevrilmesi gerekip gerekmediğini HTML'ye belirtin (örneğin google translate ile).
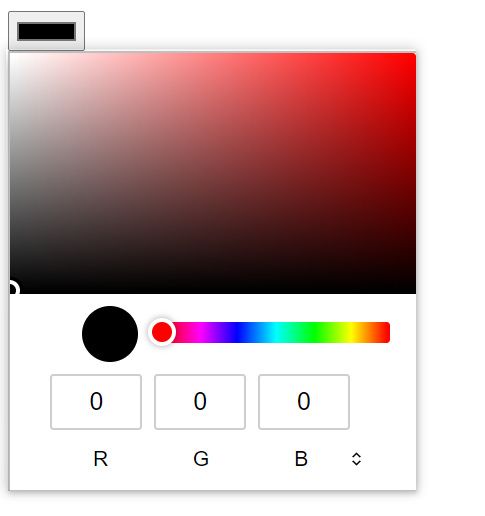
7. color picker
Kolayca bir renk seçici oluşturabilirsiniz.


Creating a responsive grid layout for a website can be a challenging task, especially if you are not familiar with CSS Flexbox. CSS Flexbox is a powerful tool that allows developers to create complex

As more and more websites become image-heavy, web developers are constantly looking for ways to optimize page load times without compromising the user experience. One of the most effective methods of

In the digital world, cross-browser compatibility issues can be a nightmare for web developers and designers. With so many browsers available, it's nearly impossible to guarantee that your website wil

Optimizing the loading time of a web page is crucial for providing a positive user experience and improving SEO. Here are some best practices for optimizing web page loading time:

In CSS, a class and an ID are both selectors used to apply styles to elements in HTML, but they differ in their usage and specificity.

  HTML'de 'non-breaking space' anlamına gelir. Bu, normal bir boşluktan farklı olarak, metinde boşluk bırakmak için kullanılır, ancak iki kelime ya da sayı arasında kesinti olmamasını sağlar.

HTML'de bir resme bir link vermek için, resmin etrafına bir <a> etiketi koyarak bu etiketin href özelliğini linkin hedef adresine ayarlayabilirsiniz.

JSX, ECMAScript'in XML benzeri bir sözdizimi uzantısıdır (kısaltma, JavaScript XML anlamına gelir). yalnızca React.createElement() işlevi için sözdizimsel güzellik sağlar ve bize HTML benzeri şablon sözdizimi ile birlikte JavaScript'in ifadesini verir.

contenteditable, HTML içeriğini kullanıcı tarafından düzenlenebilir veya düzenlenemez yapan genel bir niteliktir (tüm HTML öğelerinde ortaktır).
