
Geliştiriciler için En İyi 10+ VSCode Uzantısı
Bunların, Visual Studio Code'u kullanırken en iyi şekilde yararlanmak isteyen ön uç geliştiriciler için daha yararlı olacağını düşünüyorum. Bunlardan bazılarına zaten kullanıyorsunuzdur - çünkü bunlar platformda en çok önerilen uzantılar- ancak diğerlerine sahip olamayabilirsiniz.
Kodunuzun okunur olması için
- Beautify: Kodu düzenleyerek ve uygun şekilde boşluk bırakarak HTML, CSS ve JS'yi okumayı çok kolaylaştırır.
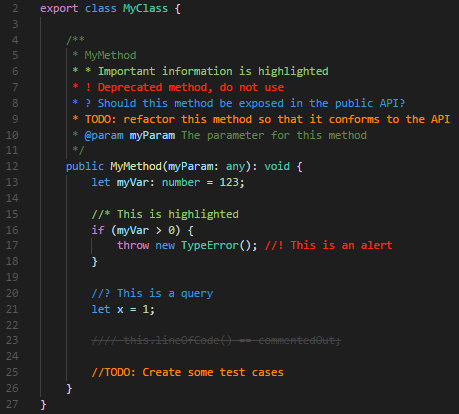
- Better Comments: Kodunuzda daha insan dostu yorumlar oluşturun. Geliştirme ekibinde zorunlu olması gereken bir eklenti bence.

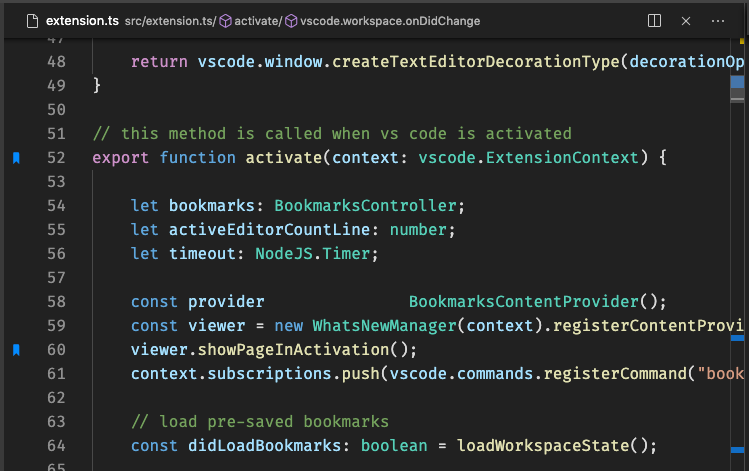
- Bookmarks: Kodunuzda gezinmenize, önemli konumlar arasında kolay ve hızlı bir şekilde hareket etmenize yardımcı olur. Kodlama sırasında neredeyse faresiz olması için bunu MetaGo ile birlikte kullanıyorum.

- MetaGO: Klavye kullanımına odaklanmak için çok hızlı imleç hareketi/seçimi. Bu, VS Kodunu sonsuza kadar kullanma şeklimi değiştirdi. Ciddi anlamda mükemmel bir eklenti.
- Guides: Artık iç içe geçmiş öğeleri bulmak için tüm ürkütücü öğelerinizi daraltmak ve açmak zorunda değilsiniz. Bu, yukarıda bahsedilen Beautify ve aşağıda Rainbow Brackets ile gerçekten harika çalışıyor.

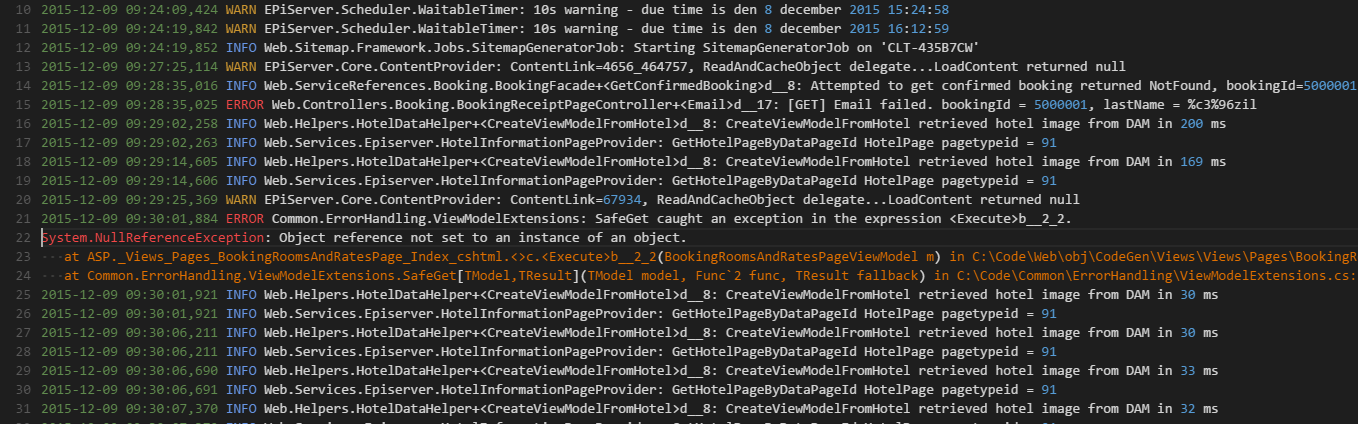
- Log File Highlighter: VSCode .log dosya desteği verir, böylece bu günlük dökümlerini gözleriniz kanamadan okuyabilirsiniz.

- Rainbow Brackets: - Bulunduğunuz mevcut ayraç setini vurgular ve çok kolay konum tanımlaması için geri kalanını farklı şekilde renklendirir. Ağır bir JS geliştiricisiyseniz, bu harika bir uzantıdır.Parantezlerde kaybolmanızı kesinlik önler.
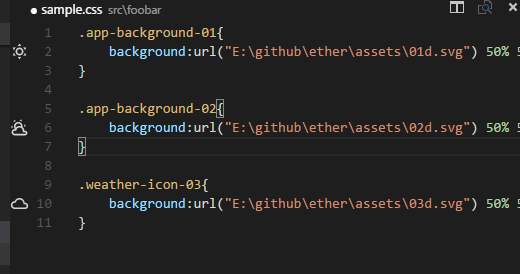
- Image Preview: mouse ile üzerine gelindiğinde bir görüntü önizlemesi gösterir. Bu yüzden, doğru resmin/simgenin bulunup bulunmadığımı kontrol etmek için kullanılır.

- GitLens: Kesinlikle en çok kullanılan uzantılardan biri; Gitlens, VS Code için olmazsa olmazdır. Git deneyimini her yerde çok daha iyi hale getirir. Takım arkadaşlarınızın ne çalışma yaptığını görmeniz için çok faydalı bir eklenti.
Daha hızlı kod yazmak için
- CSS Peek: Divlerdeki class/id ye tıklayarak css kodlarına erişebilmemiz için mükemmel bir eklenti.
- Live Sass Compiler: Elbette, Gulp, Webpack, NPM, Grunt'a sahipsiniz, ancak bazen SASS/SCSS dosyalarınızı canlı tarayıcı yeniden yüklemesiyle gerçek zamanlı olarak derlemek/aktarmak istiyorsunuz. Bu sadece bunu yapar.
- Live Server: Statik ve dinamik sayfalar (hatta PHP!) için canlı yeniden yükleme özelliğine sahip en iyi yerel geliştirme Sunucusu.
Güzel Ekran görüntüsü almak için
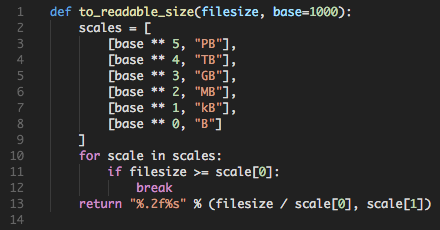
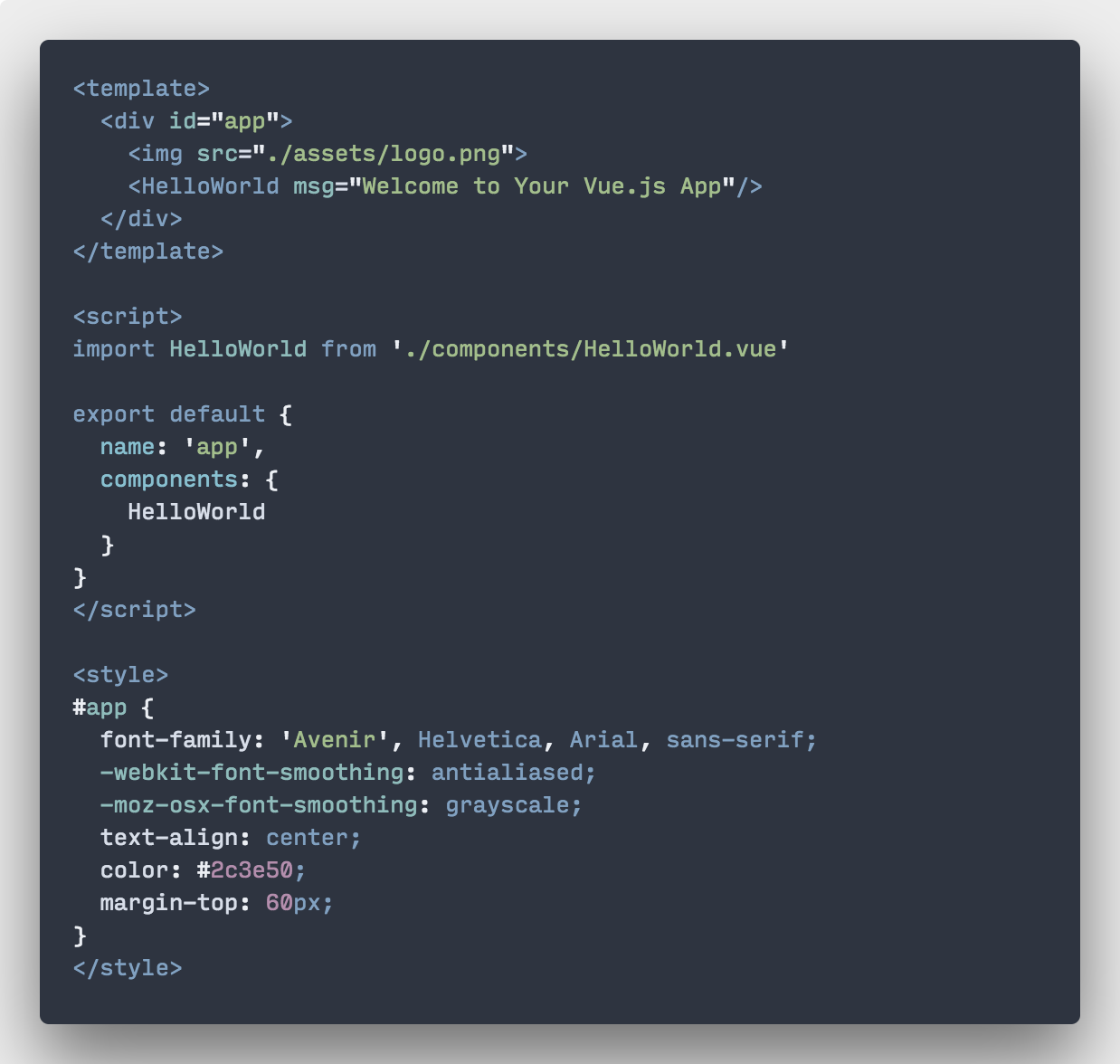
- Polacode: Kodu vurgulayın, kod temanızın renkleriyle güzel bir ekran görüntüsü yakalayın.Belgeler için harika kod örnekleri sağlamak istiyorsanız oldukça başarılı.

Referans: https://dev.to/vip3rousmango/vs-code-extensions-youll-actually-use-46gp

Etkili reklam verme, işletmenizin dijital dünyada başarılı olmasının en önemli yollarından biridir. Reklam vererek markanızın bilinirliğini artırabilir, hedef kitlenize ulaşabilir.

E-ticaret, günümüzde birçok kişi ve kurumun tercih ettiği, rekabetin ve kazancın yüksek olduğu bir alan. Ancak e-ticarette başarılı olmak için sadece bir site kurmak ve ürün satmak yeterli değil.

İngilizce öğrenmek isteyen birçok kişi sıkıcı ders kitaplarına, pahalı kurslara veya ezberci yöntemlere başvuruyor. Ama bunlar hem zaman hem de para kaybı.

CI/CD (Continuous Integration/Continuous Deployment) bir yazılım geliştirme metodolojisidir. Yazılım geliştirme sürecini otomatize ederek yazılımın hızlı ve güvenli bir şekilde teslim sağlar.

Kuantum hesaplama, veriler üzerinde işlemler gerçekleştirmek için kuantum mekaniği ilkelerini kullanan bir hesaplama türüdür.

Faceted search, arama sonuçlarını iyileştirmek için birden çok filtre veya yön uygulayarak büyük bir veri kümesinde arama yapma ve göz atma yöntemidir.

eBay'de popüler ürünlerin ne olduğunu daha iyi anlamak, çevrimiçi satışlarınızı artırmanıza yardımcı olacaktır. 2022'de en çok satış yapılan kategoriler ve ürünler yer almaktadır.

2022'de özgeçmişinizde vurgulamanız gereken AWS becerileri, AWS ile çalışan binlerce kişiden duyduklarımıza dayanarak özgeçmişinizde vurgulamanız gereken bu yedi olmazsa olmaz beceridir.

Feynman yaklaşımı, karmaşık bir konuyu daha derinden anlamak için mükemmel bir yoldur. Karmaşık bir konuyu başkalarına basit terimlerle açıklayabileceğiniz bir konuya dönüştürmenin en hızlı yollarından biridir.
