PyScript - Tarayıcıda Python Kullanma
Anaconda mühendisi Fabio Pliger ve pyscript projesinin yazarı, python programcılarının tarayıcıda çalışabilen python betiklerini (script) yazmasını sağlayan projeyi ortaya koyuyor.
Son blogunda diyor ki;
Yedi buçuk yıl önce Anaconda'ya katılmamın ana nedenlerinden biri, şirketin insanların daha azıyla daha fazlasını yapmasını sağlayan araçlar oluşturarak veri bilimine ve Python topluluklarına olan bağlılığıydı.
Bugün burada, Anaconda'da üzerinde çalıştığımız yeni bir projeyi duyurmaktan mutluluk duyuyorum ve umarız bunu gerçekleştirme yolunda ciddi bir adım daha atacağız.
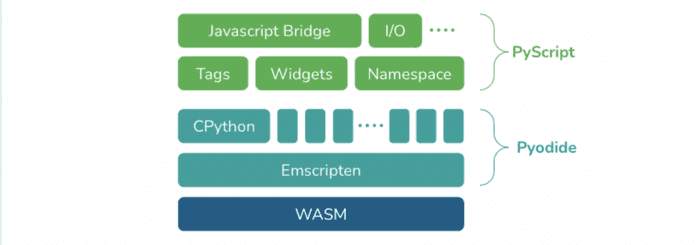
PyScript , Port of CPython to Web Assembly (WASM)/ Emscripten olan pyodide projesine dayalı bir çerçevedir. Bu , kullanıcıların Python ve standart HTML'yi birleştirerek tarayıcıda Python uygulamaları oluşturmasını sağlar. PyScript, kullanıcılara daha anlamlı, tutarlı stil kuralları olan ve öğrenmesi daha kolay birinci sınıf bir programlama dili sağlamayı amaçlar.
Pyodide nedir?
Pyodide , micropip kullanarak tarayıcınızda Python paketlerini kurmanıza ve çalıştırmanıza izin verir. PyPi'de, tekerlekli herhangi bir saf Python paketi desteklenir.
Birçok C-uzantı paketi de Pyodide ile kullanılmak üzere taşınmıştır.
NumPy, pandas, SciPy, Matplotlib ve scikit-learn gibi bilimsel Python paketleri gibi regex, PyYAML ve lxml gibi birçok genel amaçlı Python paketi dahildir.
Ana bileşenler;

Tarayıcıda Python: Açılan içeriği, harici dosya barındırmayı ( Pyodide projesi tarafından mümkün kılındı, teşekkürler!) ve sunucu tarafı yapılandırmasına güvenmeden uygulama barındırmayı etkinleştirin
Python ekosistemi: Birçok popüler Python paketini ve bilimsel yığını (numpy, pandas, scikit-learn ve daha fazlası gibi) çalıştırın. PyPi'de tekerlek bulunan herhangi bir saf Python paketi desteklenir. Paketiniz mevcut değilse, PR to Pyodide projesini açmanız gerekir.
JavaScript ile Python: Python ve Javascript nesneleri ve ad alanları arasında çift yönlü iletişim
Ortam (Environment) yönetimi: Kullanıcıların, sayfa kodunun çalıştırılması için hangi paketlerin ve dosyaların dahil edileceğini tanımlamasına izin verin
Görsel uygulama geliştirme: Düğmeler, kapsayıcılar, metin kutuları ve daha fazlası gibi hazır olarak sunulan seçilmiş UI bileşenlerini kullanın
Esnek çerçeve: Yeni takılabilir ve genişletilebilir bileşenleri doğrudan Python'da oluşturmak ve paylaşmak için kullanılabilecek esnek bir çerçeve
PyScript'in hedefleri:
- Temiz ve basit bir API sunun
- Standart HTML'yi destekleyin
- Fikir sahibi ve güvenilir özel bileşenleri okumak için HTML'yi genişletin
- Takılabilir ve genişletilebilir bir bileşen sistemi sağlayın
PyScript'i denemek için uygun pyscript dosyalarını aşağıdakilerle html sayfanıza aktarın:
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
Bu noktada, html sayfanızda PyScript bileşenlerini kullanabilirsiniz. PyScript şu anda aşağıdaki öğeleri uygular:
- web sayfasında çalıştırılabilen python kodunu tanımlamak için kullanılabilir. Öğenin kendisi sayfaya işlenmez ve yalnızca mantık eklemek için kullanılır
- sayfaya kod düzenleyici olarak işlenen bir REPL bileşeni oluşturur ve kullanıcıların yürütülebilecek kod yazmasına olanak tanır.
Kurulum
PyScript, bir web tarayıcısı dışında herhangi bir geliştirme ortamı gerektirmez. Chrome kullanmanızı öneririz .
VSCode kullanıyorsanız , HTML dosyasını düzenlerken sayfayı yeniden yüklemek için Canlı Sunucu uzantısı kullanılabilir.
İlk PyScript'inizi çalıştırın
İşte "Merhaba dünya!" diyen bir PyScript örneği.
Tercih ettiğiniz düzenleyiciyi kullanarak, PyScript, JavaScript ve CSS dosyalarınızla aynı dizinde merhaba.html adlı yeni bir dosya oluşturun ve onu web tarayıcınızda açın.
Çoğu durumda, dosya gezgininizde dosyaya çift tıklayarak bir HTML dosyasını açabilirsiniz.
<html>
<head>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<py-script> print('Hello, World!') </py-script>
</body>
</html>
Etiketin HTML gövdesindeki kullanımı dikkat çekebilir. Python kodunuzun yazılacağı yer burasıdır.

If you're preparing for a senior Node.js developer position, it's important to be ready for technical interview questions that will test your knowledge of Node.js and its related technologies. In this

As a JavaScript developer, it's essential to have a solid understanding of the language and its various concepts. In this article, we will provide some common interview questions and their answers to

Frontend development is an essential part of web development that focuses on building the user interface of a website or application. Frontend developers are responsible for creating visually appealin

Understanding how `this` works in JavaScript is essential for any developer working with the language. In this article, we will explore what `this` is, how it works, and common use cases.

Event delegation is a concept in JavaScript that allows developers to handle events efficiently and improve the performance of web applications. In this article, we will explore what event delegation

JavaScript is a powerful programming language that allows developers to create complex web applications. One of the most important concepts in JavaScript is the ability to handle asynchronous code. In

As web applications become more complex, the size of the JavaScript bundles that are required to run them can become unwieldy. This can lead to slow load times and poor user experiences, particularly

Managing state in a complex application can be a daunting task, but Redux can help simplify the process. Redux is a popular library for managing state in JavaScript applications, and it can be used wi

React is a popular JavaScript library for building user interfaces. One of the key features that sets React apart from other libraries is its use of a virtual DOM. In this article, we will explore wha
